Mit dem EventTracker können bestimmte Aktionen auf einer Website extra gemessen werden. Damit lassen sich auch Aktivitäten in Zusammenhang mit Videos tracken (Video starten, Video stoppen etc.).
In etracker können entsprechende Code-Schnipsel erzeugt werden, die man auf der Website einbauen können.
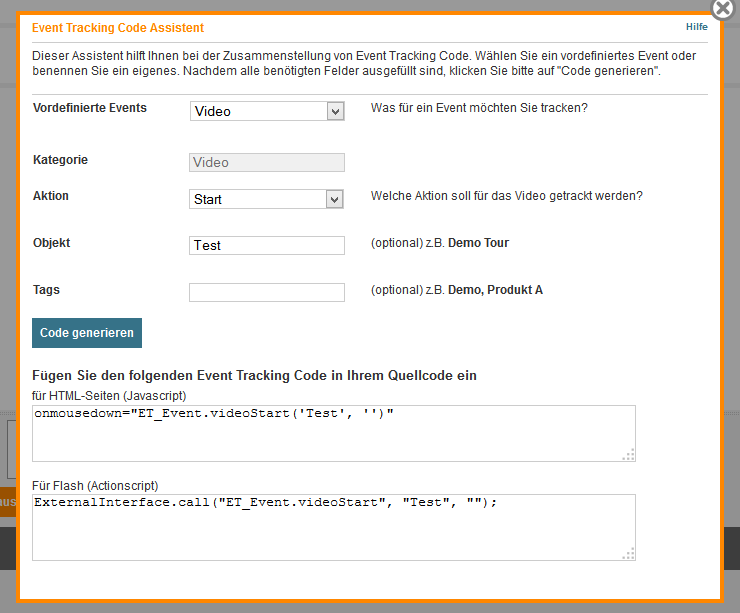
[Webstatistik / EventTracker Assistent]
Der Dialog ist eigentlich gut erläutert. Wichtig ist: das Feld „Objekt“ enthält dann den eindeutigen Bezeichner des zu messenden Videos (oder der Aktion).
Der erzeugte Javascript-Befehl („onmousedown=…“) kann dann in den HTML-Code eingebaut werden.
Bei Videos muss man ggf. noch etwas detaillierter vorgehen, um die Messung zu ermöglichen. Für die WordPress-Seiten wird z.B. das Plugin JW Player verwendet.
Beispiel-Code:
<script type='text/javascript'>
<div id='testcount'></div>
<div onmousedown="ET_Event.videoStart('Video%20BM%20%22Von%20dr%20Alb%20raa%22', '')">
[ jwplayer mediaid="141" ]
</div>